
Overview
CHAT is a mobile messenger app which combines design familiarity with a sleek visual aesthetic and simple user path. The app was designed using UI Tool Kits to help streamline the UI design process. This was an exercise in learning how to produce professional standard work under time pressure.
Objective
My objective for this project was to produce a messenger app that felt very familiar to users so they could quickly start conversations, add contacts and create group chats. I wanted the focus of the app to be chatting with friends and family, not figuring out how to use the software.

Details
Role:
UI Designer
Tools:
Adobe XD, Adobe Illustrator, Adobe Photoshop
Duration:
1 Week
Prototype:
Wireframes
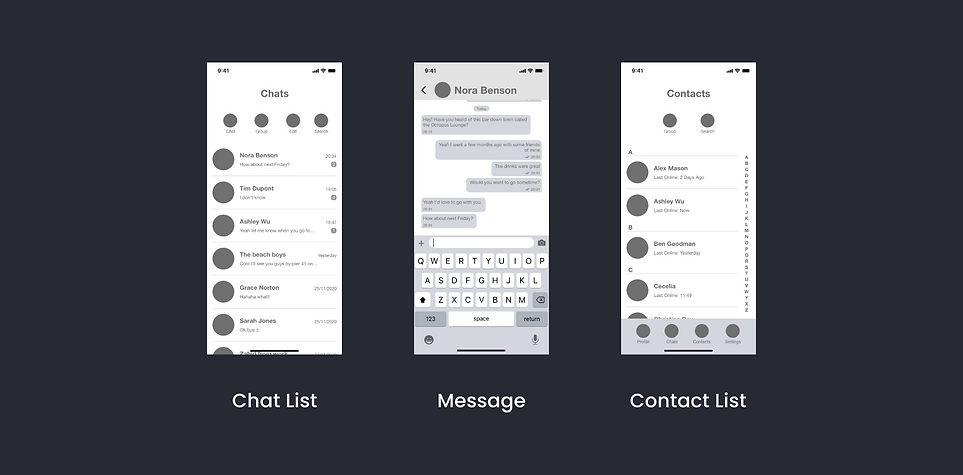
As this was a mini project and I was tasked to only produce the app’s finished screen designs, I bypassed the initial sketching and user testing portion of the design process. Instead, I opened Adobe XD and began working on the digital mid-fidelity wireframes.
I’ve used a number of messenger apps in the past such as WhatsApp, Telegram, Slack and iMessage, so I had a good understanding of how these types of apps were designed and the general user journey. I was able to use Apple’s UI tool kit for the app keyboard.

Style Guide
Typography

Iconography

Colour Palette

Logo

Finished Screens
As I was tasked with using UI tool kits and reusing existing UI elements, to speed up the design process, some parts of the finished CHAT screens may appear similar to other designs I have created. For instance I am reusing the search and settings icons I created in Adobe Illustrator
for previous projects and the keyboard is from an Apple iOS 14 UI tool kit.
However, despite the brief I have tried to keep using existing elements to a minimum as I want each of my designs to feel unique. For this same reason I decided CHAT should have a darker colour palette to differentiate it from my other pieces of work.
Prototype
The best way for any user to gain an understanding of a design is for them to engage with the product themselves. Using Adobe XD’s prototyping feature I produced a working prototype of the CHAT app which allows people to experience it first hand.
Try the CHAT App prototype.

Conclusion
At the beginning of this project my objective was to design a messenger app which felt natural in the user’s hand. The app also had to be designed with the use of UI tool kits and existing UI elements I had produced.
I believe the CHAT app has been a success in both of the above areas. Anyone who has used other messaging apps, even with very limited experience, should quite easily navigate the app and use its features.
CHAT has also been designed with the use of existing UI elements and UI tool kits, which did speed up the overall design process as I no longer had to create everything from scratch.
I’m very pleased with this project and I think I have produced a set of high-quality screen designs.
